Deze methode is nog steeds aanwezig in TRImax maar er is een alternatief dat gebruiksvriendelijker is en meer mogelijkheden biedt: Cloudinary. In Cloudinary is het mogelijk meerdere foto's tegelijkertijd via drag & drop te uploaden. In Cloudinary hoeft de gebruiker zich geen zorgen meer te maken over het formaat van de foto's in de upload, Cloudinary levert foto's aan de website die naar het juiste formaat geconverteerd worden en dit zonder vertragingen.
Upload foto
instelllingen in $config
$config["admin"]["uploadmaxfile"]=3000000;
$config["admin"]["uploadbasketmap"]="images/00basket";
$config["admin"]["uploadimages"]=array(
"auto"=>array("WIDTH"=>"100","HEIGHT"=>"100","MAP"=>"images/test1"),
"aanbod"=>array("WIDTH"=>"","HEIGHT"=>"1000","MAP"=>"images/test2"),
"detailpagina"=>array("WIDTH"=>"1000","HEIGHT"=>"1000","MAP"=>"images/test2")
);
- uploadmaxfile = maximale bestandsgrootte van een foto die zal geüpload worden; om te vermijden dat de limieten van de webserver overschreden worden en foutboodschappen vanuit de server ontstaan, mag een foto maximaal 4MB groot zijn
- uploadbasket = de map op de webserver waarin de geüploade foto bewaard wordt; dit is nodig omdat een foto enkel kan verkleind worden wanneer die eerst op de webserver is opgeslagen en een url heeft; geen / vooraan en geen / achteraan
- uploadimages = de lijst van verschillende types foto's die naar de webserver kunnen geüpload worden; voor elk type kunnen volgende settings ingesteld worden:
- de naam van het type zoals de gebruiker die zal te zien krijgen in de listbox (in het voorbeeld hierboven: auto, aanbod, detailpagina)
- WIDTH: maximale breedte van de foto
- HEIGHT: maximale hoogte van de foto
- MAP: map op de webserver, relatief ten opzicht van de root van de website, geen / vooraan en geen / achteraan
Indien bij een verkleining enkel rekening moet gehouden worden met de WIDTH, mag HEIGHT=>"" ingegeven worden.
Indien bij een verkleining enkel rekening moet gehouden worden met de HEIGHT, mag WIDTH=>"" ingegeven worden.
Indien zowel WIDTH als HEIGHT ingegeven zijn, dan wordt de volgende logica gevolgd:
- indien de width van de geüploade foto groter is dan WIDTH die opgegeven is, dan zal de foto verkleind worden, enkel rekening houdend met de nieuwe WIDTH
- indien de width van de geüploade foto kleiner is of gelijk aan de WIDTH die opgegeven is, dan zal de foto verkleind worden, enkel rekening houdend met de HEIGHT
- in beide gevallen wordt de
aspect ratiovan de foto behouden
via een externe webservice
1. lokaal op de eigen webserver
Het verkleinen van foto's neemt veel intern geheugen in beslag. Het beschikbare interne geheugen is verschillend per hosting, maar is vaak ingesteld op maximaal 64MB. Met 64MB is het niet mogelijk om een foto van 4000 x 3000px te verkleinen naar 1000 x 750px (website vriendelijk). Daarvoor is reeds 66MB nodig.
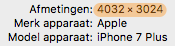
Aangezien de dimensies van een foto op een iPhone7Plus 4032 × 3024 zijn (zie schermafdruk 1 hieronder), kan een dergelijke foto in de meeste gevallen op de eigen webserver niet meer herleid worden naar een website-vriendelijk formaat.
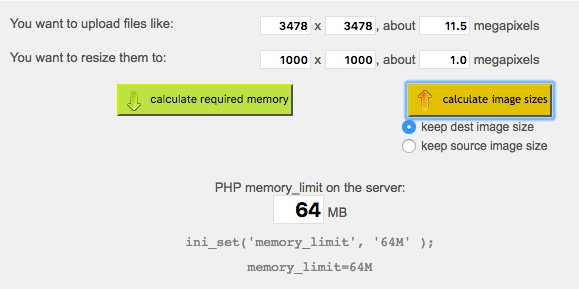
Een simulatie via memory calculator voor resize foto leert dat het maximale formaat om een foto te herleiden naar 1000 x 750px een maximale breedte en hoogte van 3478px heeft (zie schermafdruk hieronder).


2. externe webservice rsz.io
Dit betekent dat een externe webservice moet ingeschakeld worden. Er is gekozen om https://rsz.io/ te implementeren omdat deze service gratis is en een aanvaardbare reactiesnelheid heeft bij het verkleinen van een foto.
Het nadeel ervan is dat het mogelijk is dat deze externe webservice op een bepaalde dag niet beschikbaar is waardoor vanaf dan geen foto's meer verkleind kunnen worden op de website. Wanneer dit scenario zich zou voordoen in de toekomst, zal TRImax aangepast worden en zal een nieuwe externe webservice gezocht worden die dan in TRImax zal geïmplementeerd worden.
https://rsz.io/

3. externe webservice cloudinary.com
Deze service is nog niet geïntegreerd in TRImax maar is hier vermeld als alternatief voor het moment dat rsz.io niet meer betrouwbaar zou zijn of instabiel geworden is.
In het Free Plan kunnen 7500 manipulaties per maand gratis uitgevoerd worden. Na registratie wordt een API en SECRET token aangeleverd. Het manipuleren gebeurt in twee stappen: eerst de image uploaden en dan via URL en parameters de resized image oproepen.
andere alternatieven
- https://imageoptim.com/api (eerder compress dan resize, 9 EUR per maand voor 1000 optimisations)
refresh na upload
In een aantal gevallen zal de Content Manager een nieuwe image met dezelfde naam als een bestaande image uploaden naar de webserver, met de bedoeling om die bestaande image te vervangen. Dit is bijvoorbeeld het geval bij websites van TRIOS onder de formule Professional. In een Professional website zijn de images geïntegreerd in de webpagina's met een vaste naam die gekend is door de Content Manager. Wanneer een image moet vervangen worden, zal de Content Manager een nieuwe image uploaden onder dezelfde naam. Ook in een Premium website kan het gebeuren dat een bestaande image zal vervangen worden door een nieuwe versie.
Wegens de caching van de browsers zal de nieuwe image na upload onder dezelfde naam, niet zichtbaar zijn, de oude image blijft verschijnen op scherm.
De technische oplossing bestaat erin om de de url van de image uit te breiden met een versienummer en het versienummer aan te passen telkens wanneer er een nieuwe versie van de image naar de webserver geüpload wordt. Het is van groot belang dat niet alle images van de website bij elke page view opnieuw gerefreshed worden want dan worden de images nooit meer gecached en dit is zeer nadelig voor de laadtijd van de webpagina.
korte samenvatting van de uitwerking in TRImax
BEST PRACTICE: de key = naam van de image, kleine letters, zonder speciale tekens (geen - en geen .)
- er wordt een versienummer toegevoegd aan elke image die vervangbaar is via content management:
?v=((% auto011jpg %)); dit versienummer wordt als eenTRImax generalvartoegevoegd - in $config wordt voor elke statische foto een lijn toegevoegd; de waarde verwijst naar een server-file
- op de server wordt een statusbestand aangemaakt dat op application level beschikbaar is voor all bezoekers:
data/server.json
Voorbeelden
1. <img src='fotos/auto-011.jpg?v=((% auto011jpg %))'>
2. $config["generalvar"]["auto011jpg"]="#SERVER-auto011jpg"
3. data/server.json = {"auto011jpg":"2017-03-18-09-03","auto012jpg":"2017-01-01-12-00", ... }
ter info, technische implementatie in TRImax
Bij het opstarten, leest TRImax vanuit $config de generalvar in en controleert of er indirecte verwijzigingen zijn naar #SERVER; indien dat zo is, dan worden de waarden opgehaald uit data/server.json.
# general VAR
$this->arrgeneralvar=$config["generalvar"];
# controleer of er #SERVER operaties nodig zijn
if(file_exists($this->basicmap . "data/server.json"))
{
$json=file_get_contents($this->basicmap . "data/server.json");
$arrserver=json_decode($json,true);
}
foreach($this->arrgeneralvar AS $key=>$val)
{
if(substr($val,0,7)=="#SERVER")
{
list($server,$serverkey)=explode("-",$val);
$this->arrgeneralvar[$key]=$arrserver[$serverkey];
}
}
Na elke upload van een nieuwe image wordt volgende code uitgevoerd:
# indien nodig, refresh variabelen aanpassen via #SERVER op data/server.json
if(file_exists($this->basicmap . "data/server.json"))
{
$serverkey=str_replace(".","",$newname . $imageext);
$newsyncdate=date("Y-m-d-H-i");
$json=file_get_contents($this->basicmap . "data/server.json");
$arrserver=json_decode($json,true);
$arrserver[$serverkey]=$newsyncdate;
$json=json_encode($arrserver);
file_put_contents($this->basicmap . "data/server.json",$json);
}